Our First Journey with Flutter
Our first journey with Flutter
A few months ago, Karol (Appunite’s CEO) came to me with a new idea. He asked me about Flutter, if I knew anything about or if I had ever tried it etc. To be honest, I only knew that there was a new SDK from Google which allowed to build native apps on both Android and iOS with just a single codebase. I had some time to spare, so we decided to research this subject. I started off with a small TO DO list:
- Analyze a few Flutter apps,
- Review exemplary projects on github,
- Check out the Flutter community.
Research results
I spent the next two weeks on searching for an answer to these questions. I reviewed lots of applications and my first impression was pretty good. From the user perspective, it is difficult to distinguish Flutter app from a native app, they look and feel almost the same - everything is smooth, flexible, with great material animations. Even list scrolling has this specific overscroll for Android and iOS.
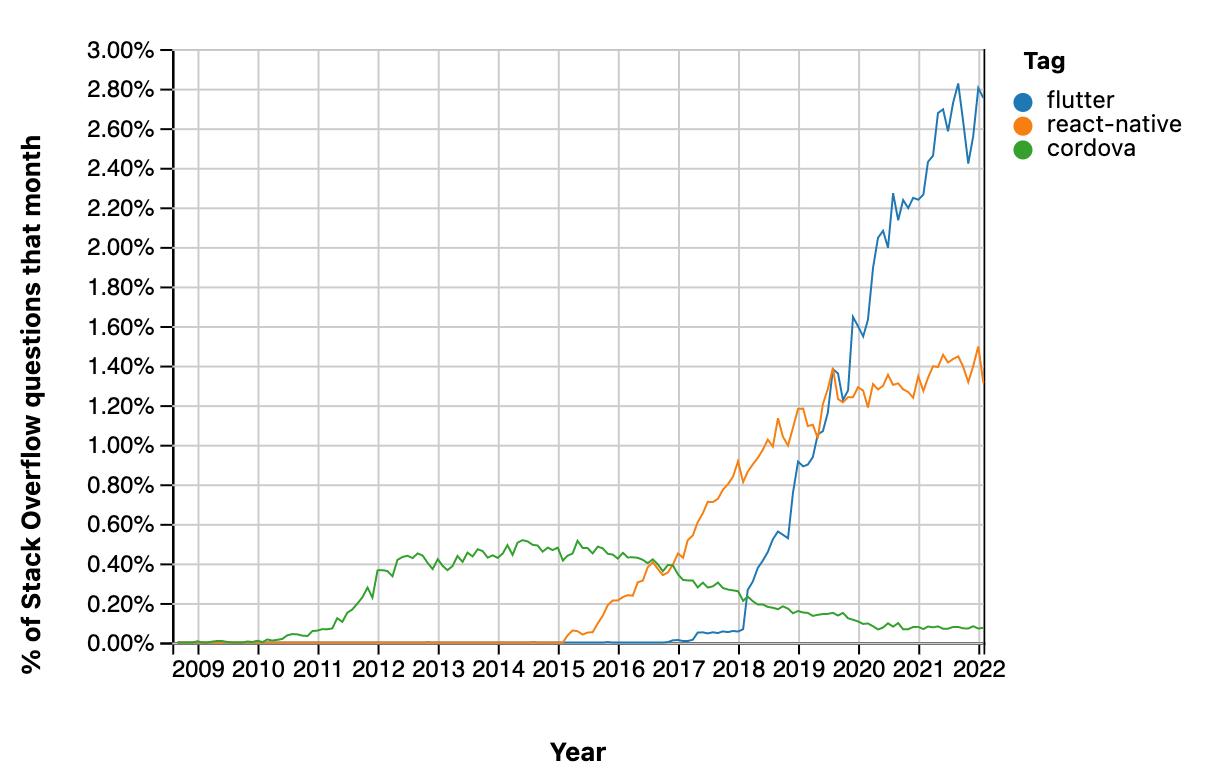
On the other hand, I also reviewed some open source code samples - and as an Android developer who had spent the last 2-3 years with Kotlin, I was quite disappointed. I felt like I was taking a step backwards to the time where we all fought with Java. In Dart, there are no data classes, null-safe types, extension functions, sealed classes, ‘when’ expressions and many more that became irreplaceable for anyone who once used them. But there is one, very big advantage - we have a single codebase for both Android and iOS - so maybe it is a price worth paying. Lastly, I needed to check how big and healthy the community behind Flutter was. This may seem insignificant for many developers, but in my opinion, it’s one of the most important factors of a good programming language. It is a factor that, in the end, will decide about the future of this project. Without a strong interest from developers eager to get involved behind Flutter open-source project, Flutter will fall behind other more popular frameworks. New plugins will not be created and every issue will take much more time to solve. First, I discovered flutterweekly.net, with lots of blog posts, videos and other materials. Then, I found out how stackoverflow looked and I was pretty surprised, because Flutter right now is more popular than Xamarin or Cordova and it has better trend from React Native.

Additionally, there are a lot of threads in Github issues - right now over 14k and more than 10k are already closed, which is almost the same as React Native - which is 1.5 years older.
How it works in real life?
Based on all my research results, we had another meeting with Karol and our Sales Manager, Andrzej. During the meeting, we decided that this was the best moment to take next, bigger step. We had an upcoming project - project which had everything we needed to battle-test Flutter:
- Lots of screens with Material Designs theme (including, bottom navigation bar, floating action buttons, card views and many more),
- Forms based on dynamic responses from API,
- Requirement to use native SDK for Video Call (with separate integrations for Android and iOS),
- WebSocket connections,
- API communication with Protocol Buffers (instead of JSON format)
Of course, we couldn’t forget about the client. We explained to him the risks, benefits and asked whether he would be interested in Flutter.
After 3 months of development, we are almost ready to release both Android and iOS apps to the store. What can we say about our experience with Flutter? We are positively surprised, as not only were we able to meet our initial development time frames, but also created an application that looks and feels as if it was created by separate native mobile developers. Obviously, the beginning was very hard, we had to learn everything, got to know a lot about widgets (because everything in Flutter is widgets) and their possibilities. We tried a few different architectures, and of course, in the beginning, we were not able to give an accurate estimate to our Project Manager, who always has to know when we will deliver next feature and why so late :D But after this initial phase, we were very positively surprised. Creating a new screen is blazingly fast - especially thanks to smooth hot code reloading and StreamBuilder widget that allows to simply build screens with error and progress handler. Integration with Twillio SDK was done without any problems. While writing the platform-channel we were able to handle specific feature separate on Android (in Kotlin) and iOS (Swift). Creating forms with lots of different data types was never so simple.

Of course, it’s not all sunshine and rainbows. We found a few UI/UX issues which we were not able to fix, such as: multiple cursors on one screen, missing support to change action buttons for text fields etc. Right now, there are many useful plugins, but you don’t have much choice… So if something does not fully meet your expectations you have to write it yourself. IDE support is not 100% ready, many suggestions and improvements are still missing, console logs are not so readable like they could be. The Last major issue is stability - a few times after flutter update, we had to immediately change our CI configuration. In the end, we have to remember that Flutter is still in Beta phase, probably it will be released on the 4th of December - during the official conference.
For now, in my opinion, Flutter is a great tool for building simple apps - without any complicated features which require specific, native solutions. So, if your app is mostly built only from simple UI, then don’t be afraid to try Flutter. Your company will save a lot of time for developing, testing and, what is most important, further maintenance will be less painful and time-consuming.
